对于许多资源站而言,分享资源都会使用提取码,为方便用户省时省力,建议添加本功能【代码不美,但能实现功能,有问题回复反馈】
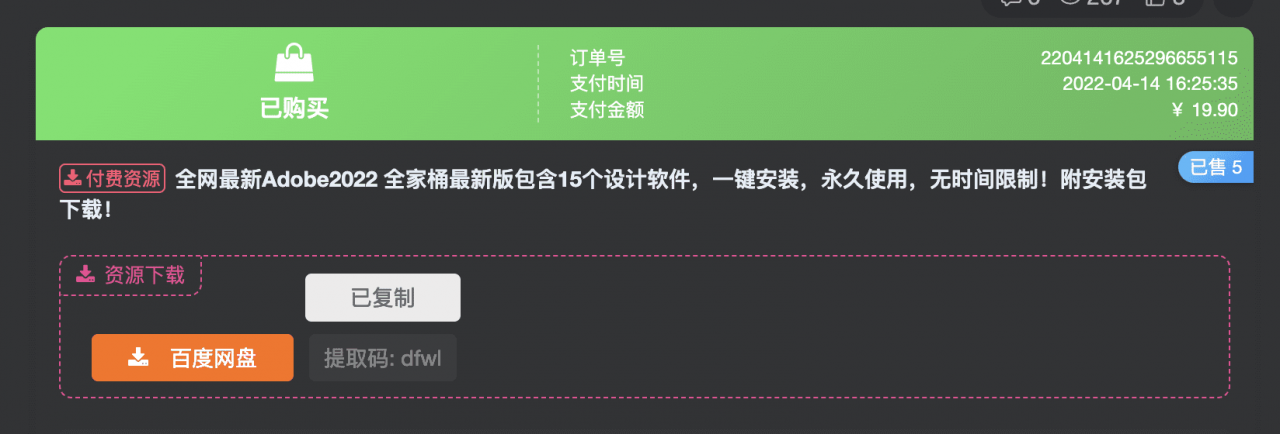
效果图

实现代码
CSS部分:
/*
*作者:xtuku
*请本CSS代码放置子比主题设置->全局&功能->自定义CSS样式中即可
*/
.but-download .badg {
position: relative;
cursor:pointer;
}
.but-download .badg::after {
position: absolute;
content: " ";
width: 0;
height: 0;
top: -11px;
left: 50%;
transform: translateX(-50%);
border-top: 10px solid rgb(236, 235, 235);
border-left: 5px solid transparent;
border-right: 5px solid transparent;
transition: .3s;
opacity: 0;
}
.but-download .badg::before {
content: attr(data-before);
position: absolute;
width: 100px;
height: 31px;
top: -40px;
left: 50%;
transform: translateX(-50%);
font-size: 14px;
line-height: 31px;
border-radius: 4px;
color: #6c6a6a;
background-color: rgb(236, 235, 235);
text-align: center;
transition: .3s;
display:none;
}
.but-download .badg:hover::after,
.but-download .badg:hover::before {
display:block;
}JS部分:
/*
*作者:知新网
*知新网:xue.777zy.cn
*请本JavaScript代码放置子比主题设置->全局&功能->自定义javascript代码中即可
*/
if(document.querySelectorAll(".but-download .badg")!=undefined){
const reg = /[a-zA-z0-9]/ig;
const copy1 = document.querySelectorAll(".but-download .badg");
for (let i = 0; i < copy1.length; i++) {
copy1[i].index = i;
copy1[i].setAttribute("data-before", "点击复制");
copy1[i].addEventListener("click", copyOperation);
copy1[i].addEventListener("mouseout", copyOk);
}
function copyOperation() {
var oInput = document.createElement("input");
let text = this.innerText;
text = text.match(reg).join("");
oInput.value = text;
document.body.appendChild(oInput);
oInput.select();
document.execCommand("Copy");
oInput.className = "oInput";
oInput.style.display = "none";
this.setAttribute("data-before", "已复制");
}
function copyOk() {
setTimeout(() => {
this.setAttribute("data-before", "点击复制");
}, 300)
}
}© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END













- 最新
- 最热
只看作者